Best Image Format for Your Website. JPEG vs PNG vs GIF vs SVG
Imagine you have just finished working on your favorite image-editing program and your masterpiece is ready for the art gallery, your web design portfolio, product mockups, printing leaflet or any other work, but when you go to save it you’re presented with a whole array of file format options like .gif, .jpg, .png, .tiff, .bmp and so on.

There are photographs, logos, animations, etc. If you use the wrong format, what you think is a pretty picture can become dull and miserable. Thus, you want to make sure you choose the right format for a fast website, a nice brochure, or a sharp banner.
Knowing which one to use can be confusing, and you always want to have the best image format for the design releases you are working on. Well, for answering this question while keeping things simple, I will deeply explain only popular web formats, viz. JPEG, GIF, PNG & SVG.
1. JPEG
It stands for: Joint Photographic Experts Group – It is developed by the Joint Photographic Experts Group and the format is named after their developers.
It is a 24-bit image file format which supports up to around 16 million colors, so it’s the best format for large photos, flyers and covers that always want to be clear and smooth. The more complex the image, the better it is to use JPEG. Sometimes when downloading from the web, you may notice that the JPEG image is initially blurred, then disappears and becomes ultra clear.
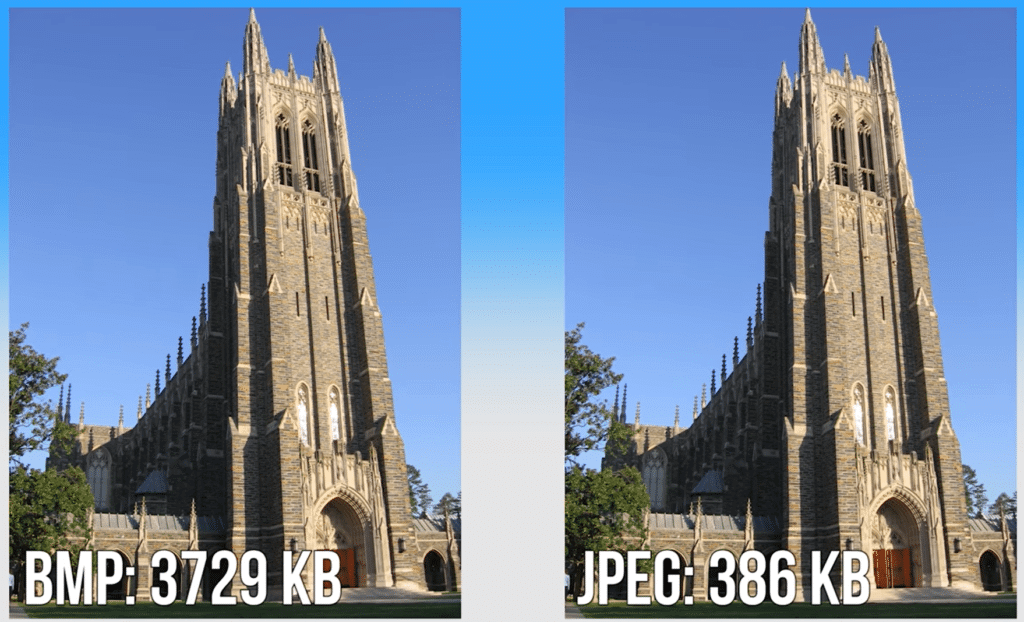
It’s an extremely common format in the world of photo storage. JPEGs are popular for a number of reasons but one of the biggest is that they save a lot of storage space compared to older formats like BMP which used to be widely used due to a simplicity and compatibility across devices but has since fallen out of favour now to achieve these space savings.

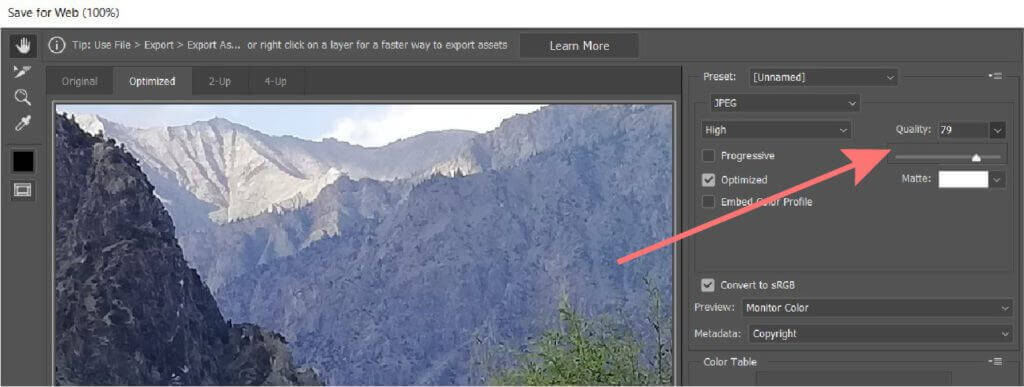
JPEGs use what’s called lossy compression so when you save an image as a JPEG some of that image data actually gets discarded to reduce the file size and you can control the file size by adjusting the quality setting in most image editing programs. This size parameter controls the compressive strength of the losses used in the coil. In general, files recorded at 85% to 90% quality using tools like ImageOptim or Photoshop significantly reduce file size, at the expense of a slight loss of color and detail that is generally indistinguishable at naked eye.

The method of compression, in simple words, is that it compares every 8 by 8 block of pixels that makes up 64 standard patterns of the image, then determines the weight that each of these 64 patterns contributes to this block afterwards. Higher frequencies get their weight ahead by the JPEG quality settings we select.
As your eyes are not so good at seeing as many differences in brightness over a small area, often these higher frequency patterns contribute nothing to the compressed image and are the main means by which JPEG compression can reduce images to around 10% of the size of the uncompressed file with very little perceptible loss of quality.
Because JPEG uses lossy compression every time you work on any JPEG image and save it, you will lose the quality and size of the image. Thus, obviously after a period, that image becomes useless. So whenever you are working with JPEGs, I strongly recommend you to save the original copy in some other location.
JPEG compression works best for images because the details of the image mask the compression elements, but photographers may prefer RAW images or TIFF format as they don’t want to lose a single bit of information their camera lens has captured.
A big drawback is that JPEG struggles with the sharp edges and curves often found in non-photographic images such as diagrams or design elements on web pages.
Well, another drawback of JPEG is that it does not support transparency. Thus, if you want to paste your image on a coloured background or another picture, avoid JPEG. Let’s see this example, same logo in JPEG (left) and PNG (right) formats.

And here comes GIF format. For these sharp-edged images, a much better format is GIF.
2. GIF
It stands for: Graphics Interchange Format – Designed by CompuServe. It is a 8-Bit image format which can be compressed and moved quickly online and mainly used for small color palettes, small icons and, well, for cat animations.


The GIF image format uses LZW compression, which is a lossless compression method, and that makes them ideal for simpler images like logos, because you won’t end up with any of those bad artifacts that are easier to see in a clean and flat design. GIF effectively presses on hard areas of color while preserving crisp details such as line art, logos or genre. (Once, LZW algorithm was protected in the USA by a patent held by the company Unisys but is now open for everyone.)
The GIF format supports background transparency or background opacity, mixing the edges of the image with the background color of the web page.
The best advantage of GIF is that you can use the GIF format to create a moving (animated) image by showing multiple images in a rapid succession and almost all browsers under the sun support GIF making it highly compatible.
However, their huge drawback is that they are limited to 256 colors, meaning they often appear blurry when used for more complex images. Thus, optimizing the original 24-bit image as an 8-Bit GIF file may subtract colors from the image, so you can use it to draw with just a few colors, but not to draw gradients.
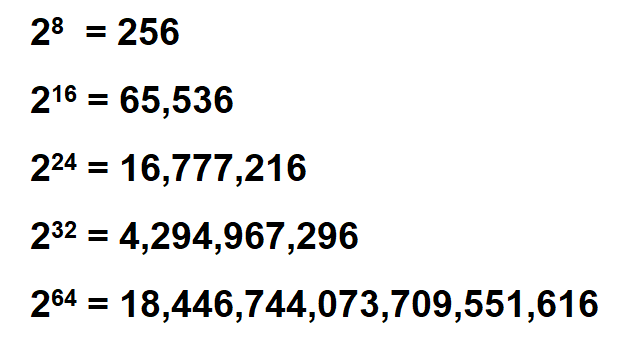
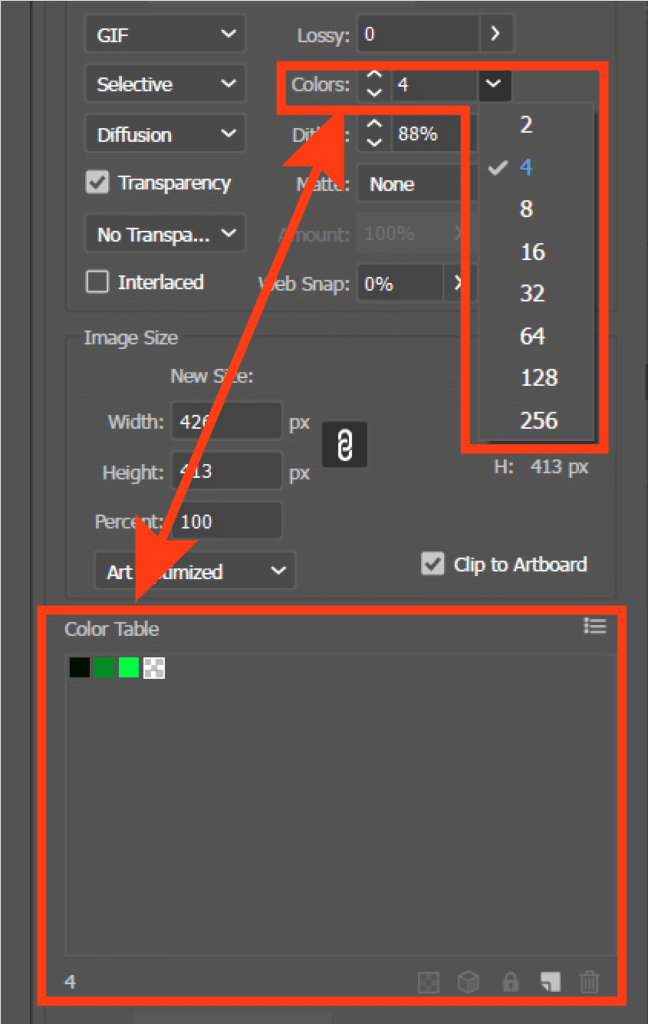
Color depth table of bitmap images.

You can manually choose the number of colors from 2 to 256 in the GIF and control the color classification in the browser.

So if you do not want image quality loss or are looking for image transparency, what would you do? This is where you can switch to the most popular PNG format.
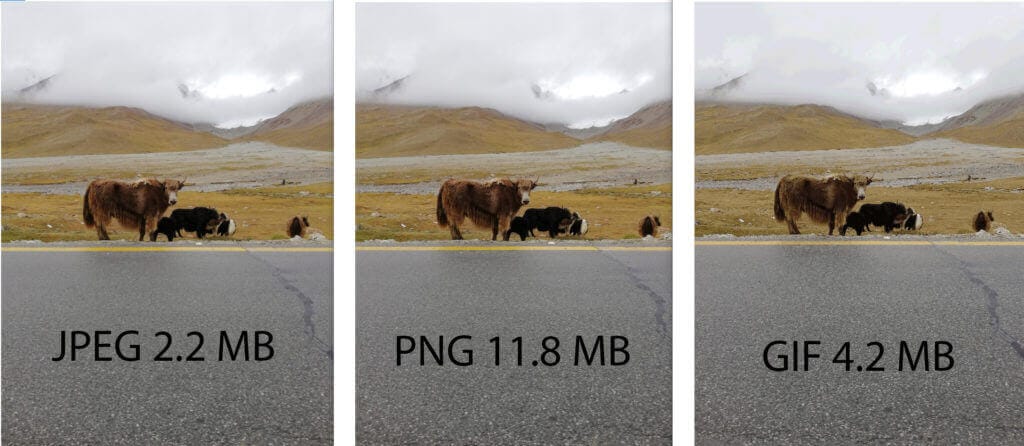
Full-Size Image

Same Image – Zoomed 70%

The JPG file is the smallest in size but still looks better. PNG also looks same with huge file size, but the GIF is mixing 264 colors and trying to get the correct average color in the region.
3. PNG
It stands for Portable Network Graphics – Developed by the open community as an improved, non-patented replacement for GIF.
It is also a 24-Bit raster image format. Now, as the name suggests, it has been designed to be useful for transferring an image across multiple platforms with zero degradation (as you already know that JPEG images degrade over time).
PNG can somehow reduce the size of graphics heavy images without introducing compression artifacts the way JPEG and GIF do. Although lossless compression means your file size will be larger than JPEG, but a little smaller than GIF.
For the Web, PNG has many advantages over GIF: like color correction, two-dimensional interlacing (with a technique called Adam7 algorithm) and cross-platform gamma correction, which means control of image brightness. PNG also compresses better than GIF in almost every case (5% to 25% in typical cases).
One of major advantages of PNG over GIF is that it supports alpha channels or variable transparency in RGBA, It means that in a GIF file, only one color may be specified as transparent. Thus, GIF files end up producing halo effects when they are used against background colors different from its assumed white or black background color. While PNG format has stronger transparency support, with an 8-Bit alpha mask, so PNG images and web browsers can understand that certain areas of the image are intended to be transparent, allowing more flexibility in how the image is used.
APNG (Animated PNG)
Unless you want to animate your image, use the PNG format, as this format is better than GIF format in all aspects except that it can not be animated. Although, there are some developments getting popular like Animated Portable Network Graphics (APNG) which allows for animated PNG files that support transparency and work similarly to animated GIFs. APNG also supports 24-Bit not available for GIFs with lower file size while keeping better quality in comparison to GIF and new WebP files. But I would not recommend using these lesser-known versions of JPEG or PNG to avoid harming user experience, as all browsers do not support them.
But whenever you want to animate icons, less detailed images, or illustrations, there is a whole new format which can dramatically reduce file size, reduce HTTP requests, increase page load-speed, provide better visuals and much more. Isn’t that amazing? Well, that takes us to SVG format.
4. SVG
It stands for: Scalable Vector Graphics – developed by the World Wide Web Consortium (W3C).
JPEG, PNG & GIFs are “Bitmap” images which simply define: what color each pixel of the image should be painted. Vector images act differently. They are only a set of instructions about how the image should be rendered, and it’s up to the rendering software or browser to compute how each pixel should be colored.
Inkscape, Illustrator and Sketch are very likely the most used softwares to output SVG.
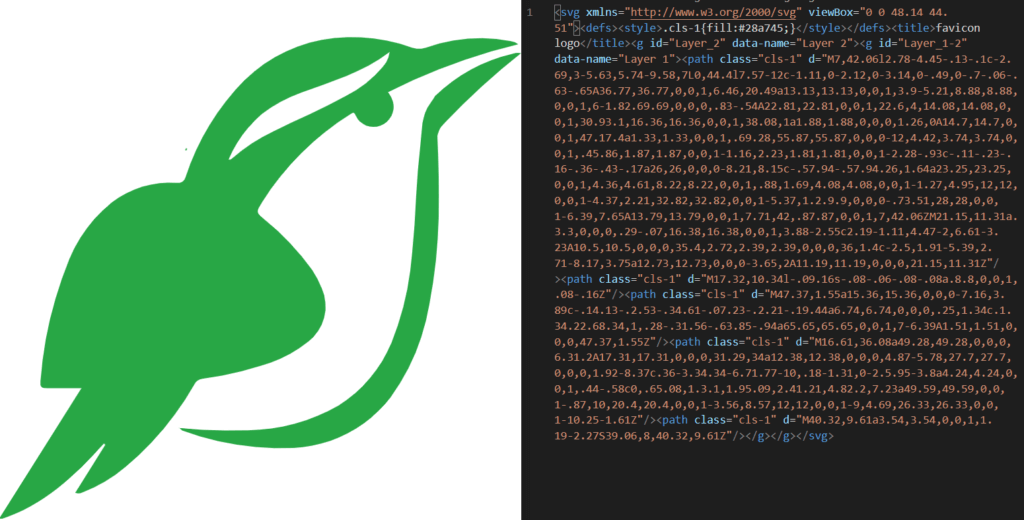
As SVG is a (Extensible Markup Language) XML-based vector format, its file sizes are extremely small and could be manually written in any text editor for two-dimensional graphics. SVG can also be written with tags, styled with CSS, and scripted with JavaScript, like HTML.

Bitmap images are well suited for highly detailed images, such as photographs, whereas Vector images are well suited for less detailed images that need to be scaled at different sizes, like icons or data representations.
Usually when you zoom in a JPEG, PNG or a GIF image, after a certain level, they will be blurred out because they are limited to specific dimensions and colors, but SVG works according to the points, dots, lines shapes and their relative portion to each other. So you can zoom in on any SVG image as much as you can, still SVG will not lose its quality and won’t get blurred out. That’s why SVG is recommended file format for icons and logo creation because they need more depth. So even if you zoom in your logo for a large extent, it would look clear.
SVG has one characteristic that makes it unique for the web. Of course, that vector part is the most important, especially these days when you want a single image to fit screens of so many sizes and resolutions.
The trick is that a single bitmap image can be too heavy for low resolution devices, or if they are connected to a low bandwidth network. After all, they will consume heavy resources from server and client and will drastically increase webpage size, making it slow. But if they are light enough, then they tend to be blurry on large resolution devices.
Comparison Chart
| – | JPEG | GIF | PNG | SVG |
|---|---|---|---|---|
| Stands for | Joint Photographic Experts Group | Graphics Interchange Format | Portable Network Graphics | Scalable Vector Graphics |
| Type of format | Raster | Raster | Raster | Vector |
| Support for animation | No | Yes | No | Yes |
| Support for transparency | No | Yes | Yes | Yes |
| File extensions | .jpg, .jpeg, .jpe | .gif, .gfa | .png | .svg, .svgz |
| Compression algorithm | DCT-based lossy compression | Lempel-Ziv-Welch (LZW) | Lossless DEFLATE compression | Minification & fonts embeding |
| Best suited for | Graphic-heavy designs with lots of color; Photographs | Mid-sized animated pictures | Line art; Transparent images; Images of text | Icons; logos; small-size illustrations |
Conclusion – Which format is the best for Web
The best extension to use for graphic files depends on your project. While all these image file formats are rightly used on the web, you can use this conclusion as a rule of thumb to choose a right format for saving your image: JPEG for large photographs or graphic-heavy designs with lots of color; PNG for transparent images, line art, or images containing a lot of texts; GIF for mid-sized animated pictures; And SVG for small file-size icons, logos and illustrations.
Here are a few guides for you to read next:
- How To Use Custom Domain Name On Blogger
- How To Search By Image In Google
- How To Convert PDF To JPG Online
What’s Next!
Now, if you have any question, don’t hesitate to let me know through comment, I will try my best to help you.

![How to add Domain to HostGator [With Pictures]](https://webplover.com/wp-content/uploads/2018/08/Featured-7-1.jpg)
![How To Connect Godaddy Domain With Hostgator [With Pictures]](https://webplover.com/wp-content/uploads/2018/08/Featured-6-1.jpg)
If you have any questions or new updates on the topic, feel free to addon your opinions in the comments.
Should I Laugh or Something
Haha! Why’s that? Do you think it’s all a joke?