What is WordPress Child Theme and How to Create it
What is Child Theme?
Child theme is a sub theme which needs a parent theme to work. Because a child theme inherits the parent theme’s look and functionality. A parent theme is a complete theme which consists all the required WordPress templates. All themes exclude child theme, considered parent theme.
Usually a child theme needed two files style.css and functions.php to work properly.
Benefits of the Child Theme
- Speed up development : Using a child theme you can speed up your theme development, because you can use the parent theme templates in your child theme and also too much functions already defined in the parent theme, you can use them directly in your child theme. In other words, you will not need to create a new theme from scratch.
- Fallback option : By default WordPress checks the active theme templates first then checks the parent theme templates. So if you make a mistake in writing your child theme code, WordPress will automatically use your parent theme code without throwing an error.
- Not Losing Changes : if you make some changes and customization to your theme, after update your theme, all your customization and changes will be lost. In this case Child theme will help you to protect your customization.
How to Create a Child Theme?
There are two ways to create Child Theme.
- Manually
- Using Plugin
Create Child Theme Manually
Before starting you’ll need the access to your file manager.
You can achieve it by Cpanel » File Manager or using FTP
Let’s Start
In this example we will create a child theme of Astra theme, means Astra will our parent theme.
Note : The process will be same on all the WordPress themes.
Step 1:
First of all create a new directory for your child theme in wp-content/themes and name it which you want. I named it astra-chlid now my child theme path is wp-content/themes/astra-child
Step 2:
In this step we will create the two essential files in the child theme directory
- style.css
- functions.php
To create style.css file, simply create new file and name it style.css then open it in your favorite Text Editor.
Add the below code to it and save.
/**
Theme Name: astra-child
Author: Brainstorm Force
Author URI: http://wpastra.com/about/
Description: Astra is fast, fully customizable & beautiful theme.
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: astra-child
Template: astra
*/Note : template-name is most important for style.css file if template name will not exist, child theme will not working.
Now our style.css file is ready, let’s create functions.php file.
Like style.css create a new file and name it functions.php and open it in text editor.
Add the below code to it and save.
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_child_stylesheet' );
function enqueue_child_stylesheet() {
wp_enqueue_style( 'child-stylesheet', get_stylesheet_uri() );
}
?>It will load the child style.css file.
Step 3:
Your child theme is ready to use. Let’s activate it.
Go to WordPress dashboard » Appearance » Themes
You will see your new child theme here, this time it has no image but you can add image to it easily by going to your parent theme directory and copy the screenshot.png then paste in child theme directory or you can make your own image of 1200 pixels wide and 900 pixels tall.
It’s important to name your picture screenshot.png
Select the child theme and click on activate button.
Create Child Theme Using Plugin
There are a Bunch of plugins which allows you to create child theme but i prefer to use Child Theme Configurator plugin due to its best and easy interface.
Let’s create a child theme using Child Theme Configurator plugin.
Step 1:
Install Child Theme Configurator plugin. If you don’t know how to install a WordPress plugin, please read this article it will guide you to install WordPress plugin.
After install, activate it.
Step 2:
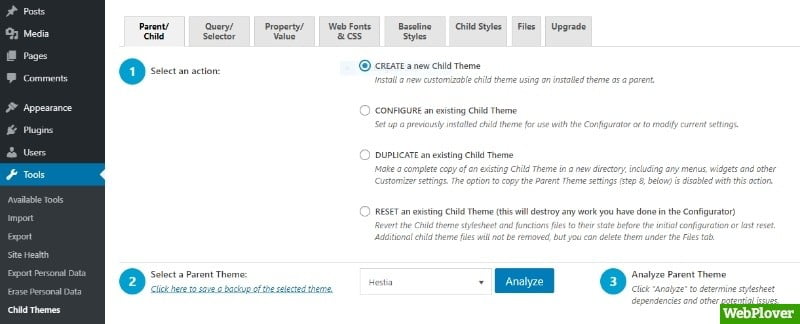
Go to Tools » Child Themes and you will see a page like this

Select CREATE a new Child Theme in Section 1
Section 2 will show you all your installed themes, select a parent theme for your child theme from drop down menu.
Section 3 Click on Analyze button.
Section 4 Give a name to your child theme directory.
Section 5 Select Primary Stylesheet (style.css)
Section 6 Select Use the WordPress style queue.
Section 7 Here you can customize the child theme Name, Description, Author and Version etc.
By default this plugin will use the parent theme Website address, Author name, Author website address, and Theme description for the child theme.
Section 8 By checking in this section you can copy menus, widgets and other customizer settings from the parent theme to the child Theme.
Section 9 Click on Create New Child Theme button.
Done! Your child theme has been created.
Now you can activate your child theme by going to Appearance » Themes
How to copy files from parent to child theme
You can copy files from parent theme to child by going to Tools » Child Themes » Files
Select files which you want to copy from parent to child theme and click on Copy Selected to Child Theme button.
Here are a few tutorials for you to read next:
- What is functions.php in WordPress
- How to Find Post, Page, Category, or User ID in WordPress
- How To Add Social Media Icons To WordPress Menu
- How to Display Your WordPress Posts in Grid Layout
- How to Send Push Notifications from WordPress Site [With Pictures]
If you find this tutorial helpful, then please Subscribe to our YouTube Channel for video tutorials, and share this article on social media.




![How to create Table in WordPress [With Pictures]](https://webplover.com/wp-content/uploads/2018/08/Featured-9-1.jpg)

![How to Backup Your WordPress Site Automatically [With Pictures]](https://webplover.com/wp-content/uploads/2018/08/Featured-14-1.jpg)
nice topic & you provide a perfect answer
keep writing